
• Pertama kita buka aplikasi Photoshop
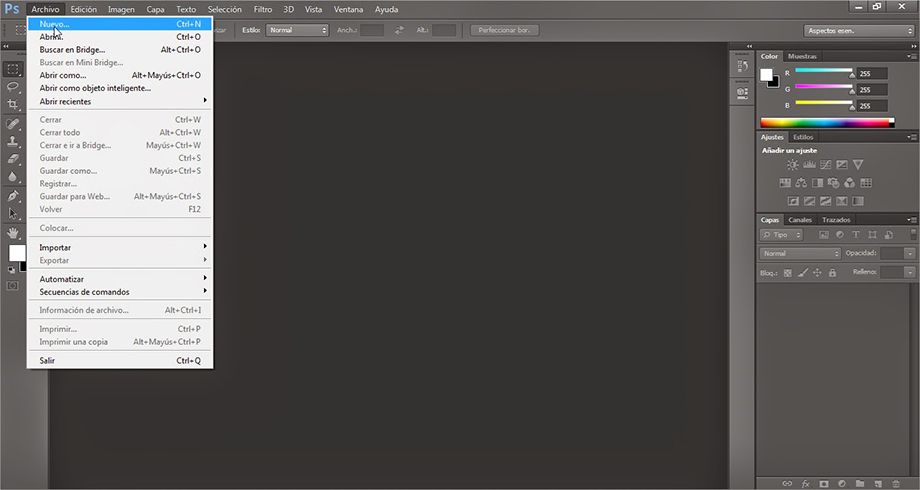
• Pada menu bar, pilih File > New untuk membuat lembar kerja baru.

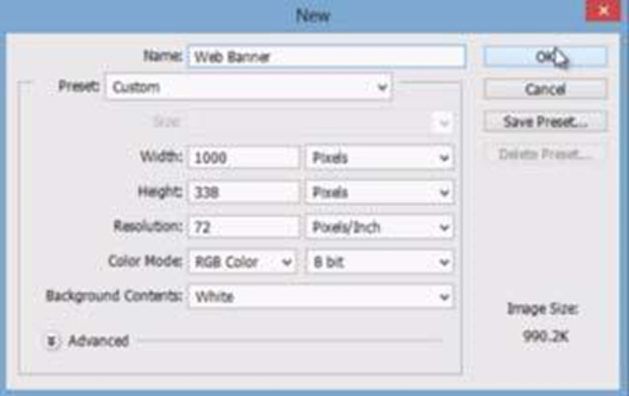
- • Beri Nama
- • Width 1000 pixels
- • Height 338 pixels
- • Resolution 72 pixels/inch
- • Klik Ok

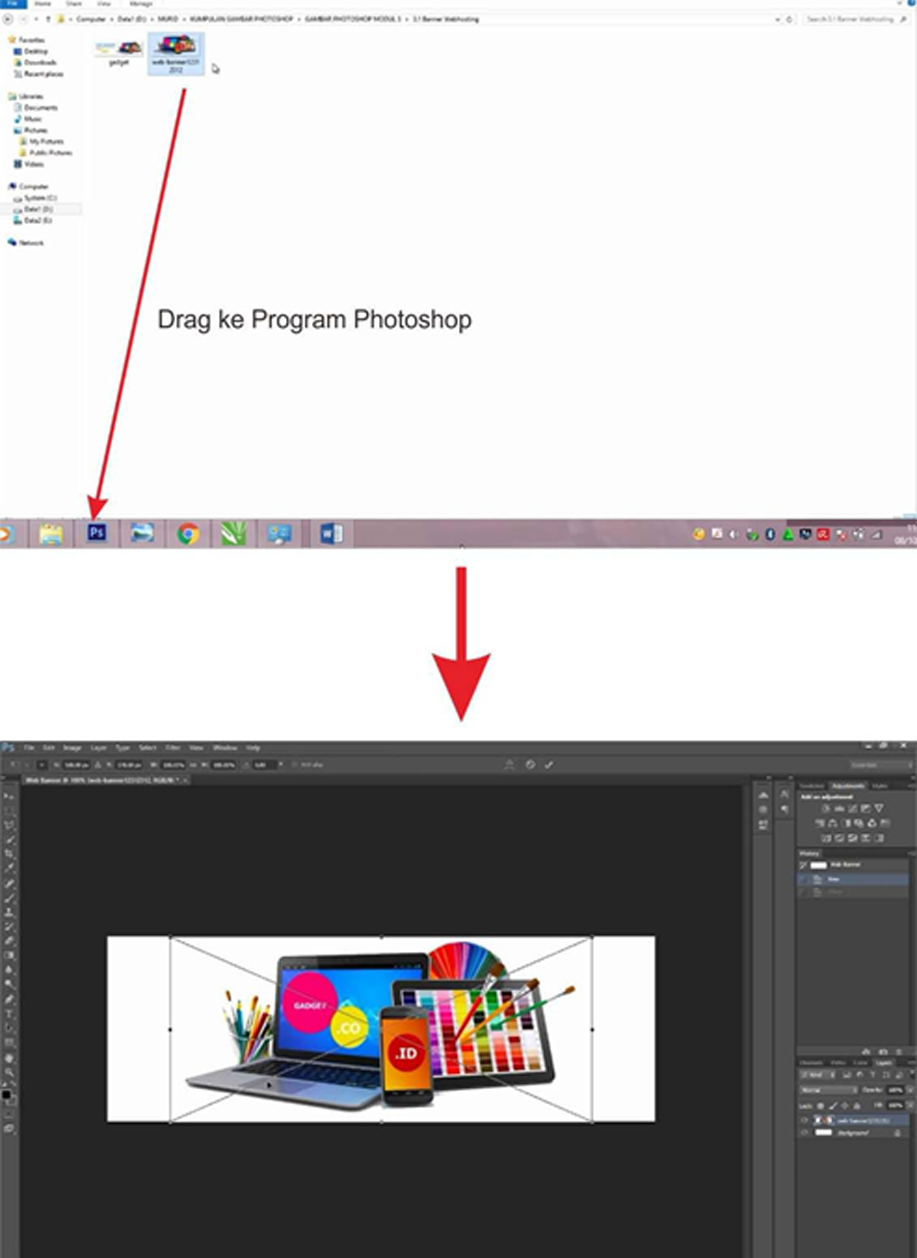
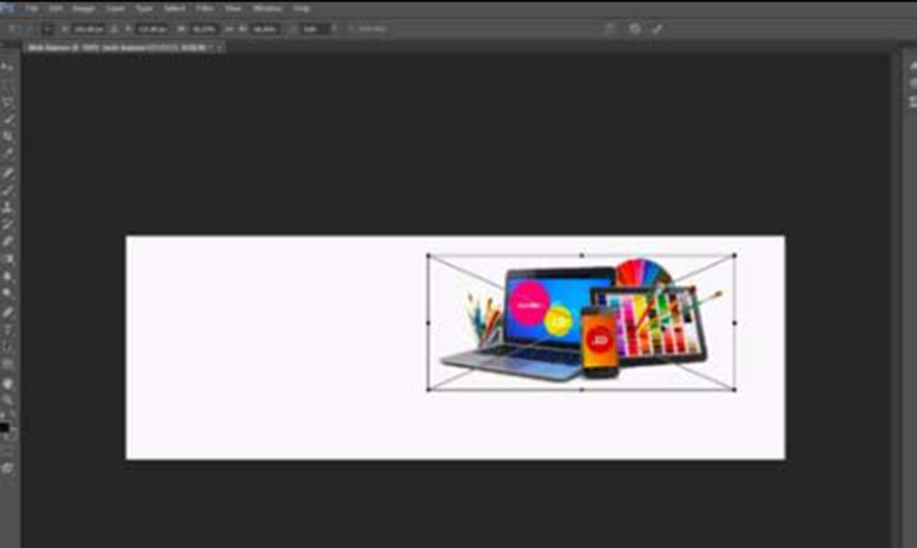
Pertama kita akan mengambil gambar dari folder kemudian drag gambar yang akan digunakan ke Photoshop.

- • Tekan tombol Shift
- • Klik + kecilkan ukuran gambar

- • Setelah ukuran sesuai tekan tombol Enter

- Copy Layer web banner tersebut :
- • Arahkan Cursor pada gambar yang akan di copy
- • Tekan tombol ALT + drag ke bawahnya.
- Tujuan kita mengcopy karena ingin membuat seolah-olah gambar tersebut memiliki bayangan.

- Kita akan mengubah nama layer yang akan kita jadikan bayangan dengan cara:
- • Double klik pada Layer yang akan kita ubah namanya
- • Beri nama bayangan
- • Enter.

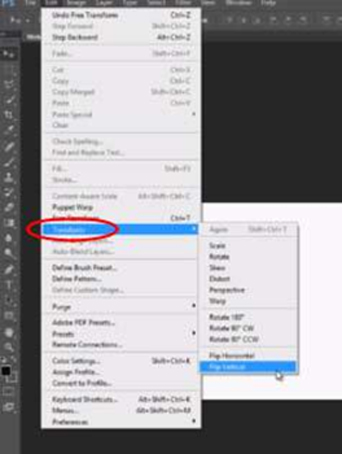
- Setelah itu Layer bayangan tersebut kita letakkan dibawah web banner. Bayangan tersebut akan kita putar balikkan dengan cara :
-
- • klik Edit > Transform > Flip Vertical

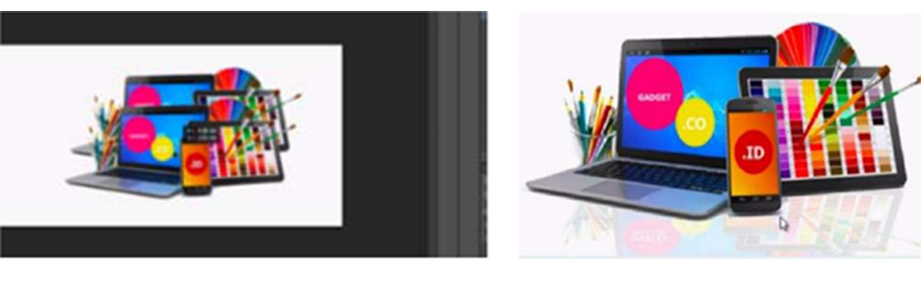
Maka gambar tersebut akan berputar melawan arah.

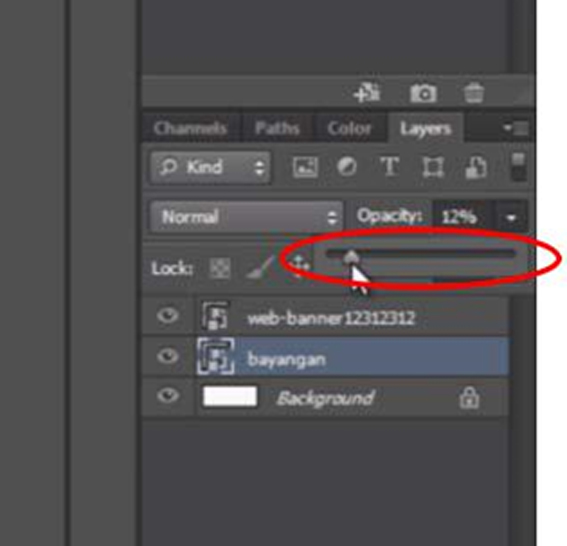
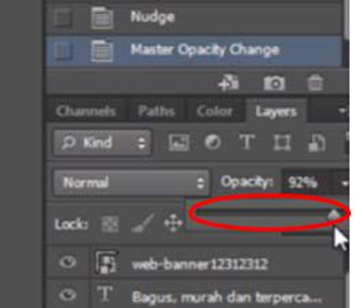
Untuk membentuk banyangan dapat kita lihat pada panel sebelah kanan dan pastikan Layer banyangan telah aktif.
Pada Panel tersebut terdapat Opacity yang dapat anda atur sesuai keinginan anda. Untuk membuat bayangan silakan anda kurangi Opacity anda menjadi 12%. Maka hasilnya gambar akan menipis seakan-akan membentuk sebuah bayangan..

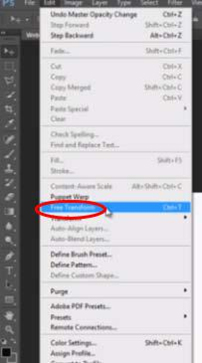
- Setelah itu bayangan akan kita edit dengan cara :
-
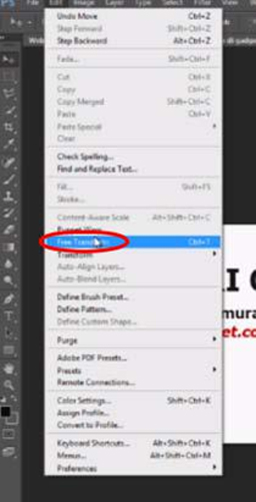
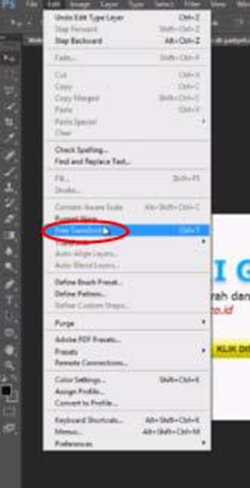
- • klik Edit > Free Transform > kecilkan bayangan tersebut.


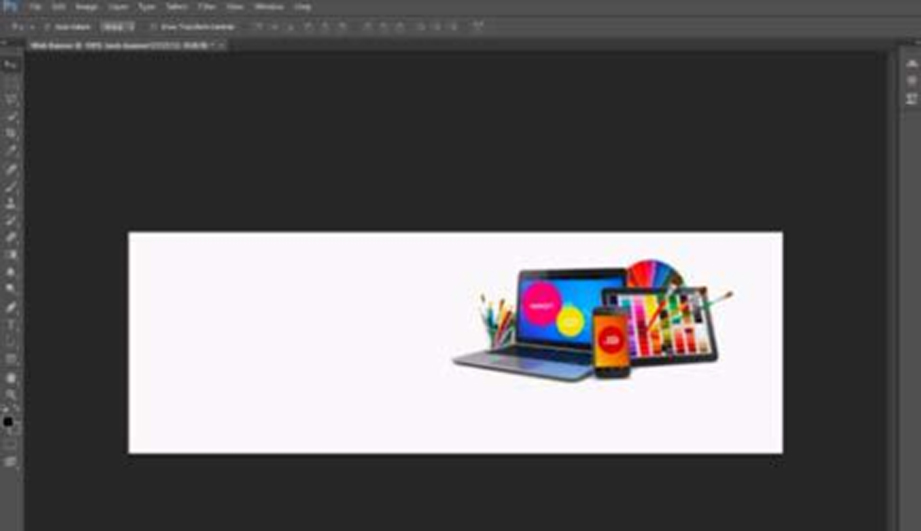
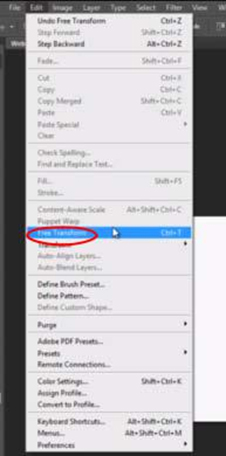
Untuk memperbesar kedua gambar tersebut, kita harus mengaktifkan kedua Layer tersebut dengan cara tekan tombol CTRL + klik kedua Layer tersebut. Kemudian kita edit kembali dengan cara klik Edit > Free Transform.

Lalu kita perbesar ukurannya dan letakkan pada posisi yang diinginkan. Jika sudah sesuai dengan yang diinginkan klik tombol Enter.

Dan bayangannya akan kita perkecil kembali dengan cara aktifkan Layer bayangan kemudian klik CTRL+ T (shortcut dari Free Transform).

Ini yang dinamakan Opacity. Opacity adalah ketebalan gambar. Jadi antara 0 - 100 dapat diukur ketebalannya. Misalkan 0% gambar tidak akan terlihat atau hilang.
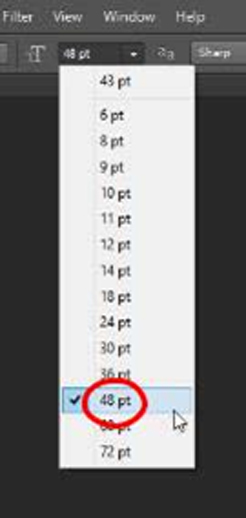
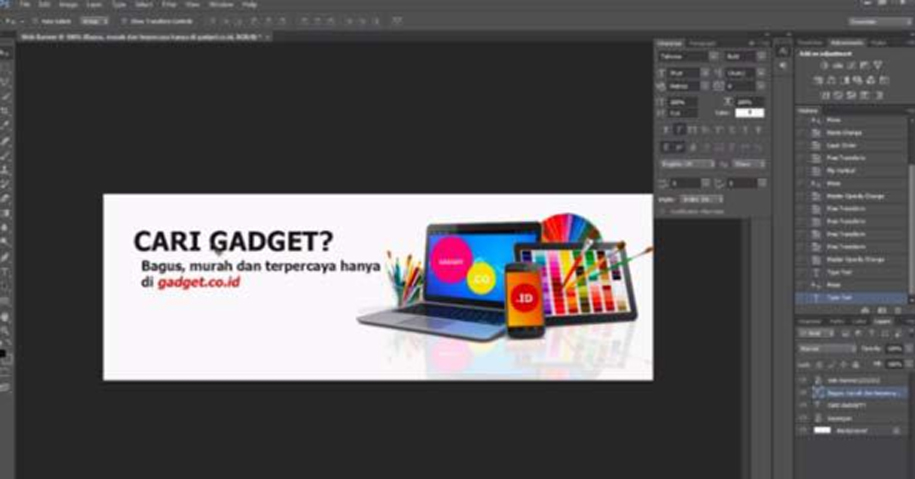
Kita akan membuat tulisan "Cari Gadget" dengan ukuran 48pt
• Klik Tool Teks (T)

• Font 48pt

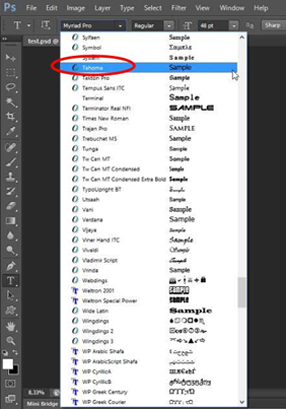
• Klik Tool Teks (T)

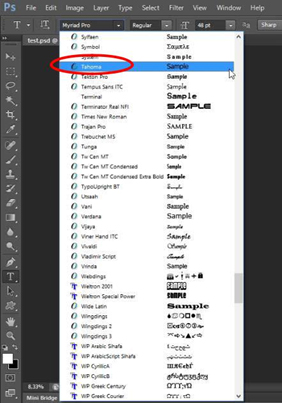
• Font Tahoma

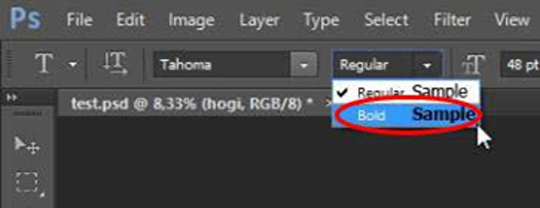
• Pertebal tulisan dengan Bold

• Tampak hasilnya

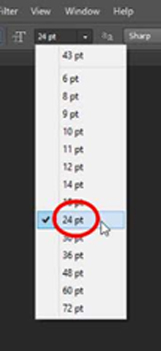
Kita akan buat tulisan "Bagus, murah dan terpercya hanya di gadget.co.id" dengan ukuran Font 24 pt
• Font 24pt

• Font Tahoma

Ketik tulisan

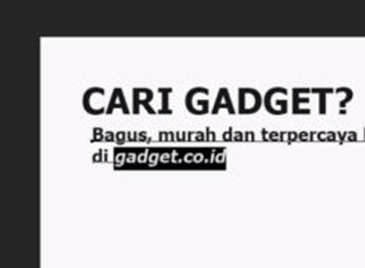
Buat Tulisan "gadget.co.id" jadi Italic
• Blok tulisan
"gadget.co.id"

• Pertebal tulisan dengan Bold

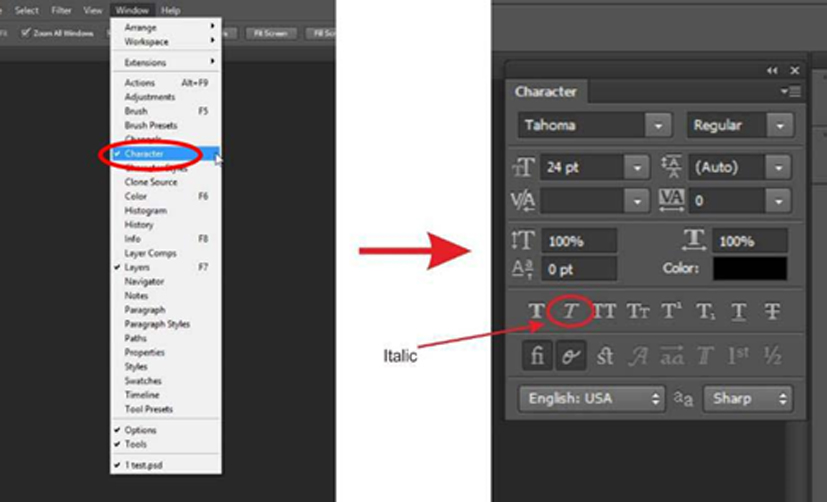
Pada tulisan "gadget.co.id", akan kita beri efek Italic dengan cara blok tulisan
• klik Window > Character > pilih Italic, maka tulisan akan berubah.

Tampak hasilnya

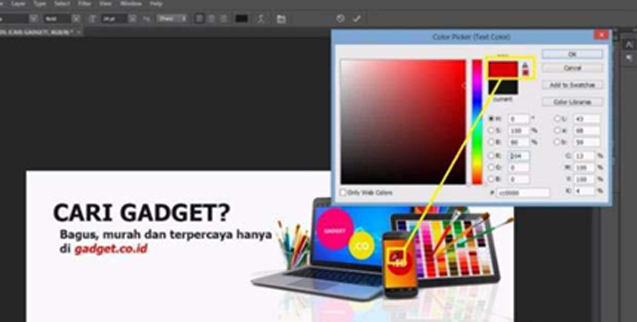
Kita akan merubah warna tulisan "gadget.co.id", dengan cara :
• Seleksi tulisan

Klik warna pada Option Tools

• Pilih warna merah yang tertera pada gambar dengan mengarahkan Cursor ke warna yang diinginkan
• klik OK

Tampak Hasilnya

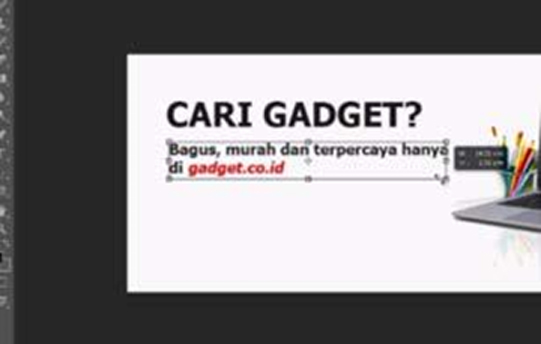
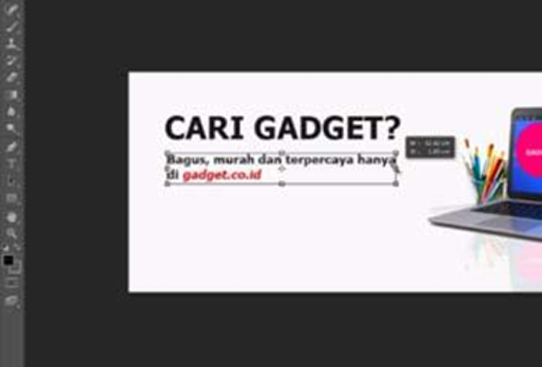
Selanjutnya kita akan memperkecil tulisan "bagus murah dan terpercaya" dengan cara :
• klik Edit > Free Transform

• Tekan Shift agar ukuran tulisan menjadi proporsional

• Drag tulisan untuk memperkecil

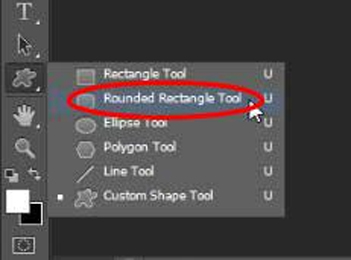
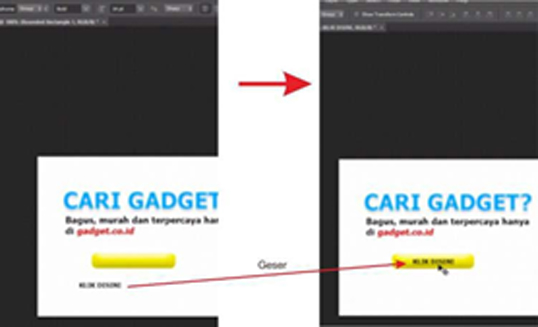
Kemudian kita akan membuat Button
• >Klik Rounded Rectangle Tool

• Klik + tahan dan drag untuk membuat persegi pada banner
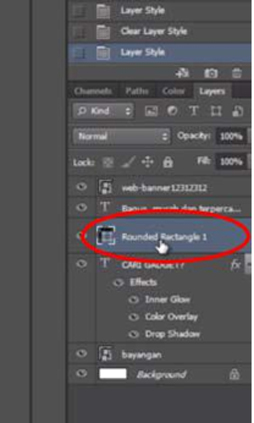
Kita akan efek pada tulisan "CARI GADGET?"
• Aktifkan Layer tersebut.

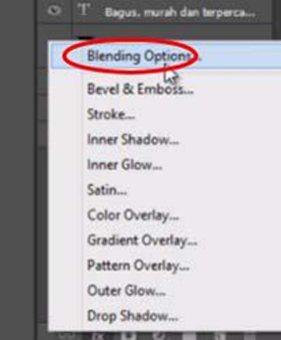
Untuk membuat efek dari Layer tersebut, kita dapat melihat pada panel dibawah yang berbentuk "fx" yang berfungsi untuk memberi efek tambahan pada Layer yang akan kita pilih.
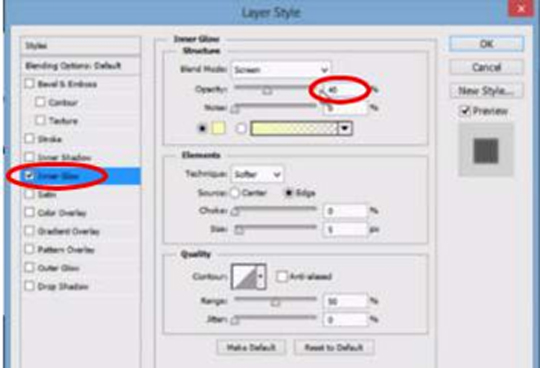
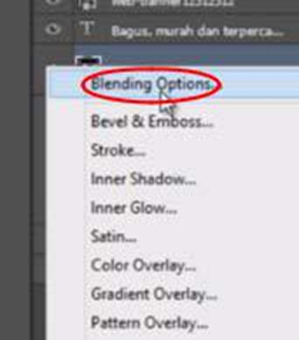
• Klik pada "fx" > Pilih Blending Options, maka akan muncul tampilan Layer Style pada Layer anda.

• Pilih Inner Glow
• Opacity 40%

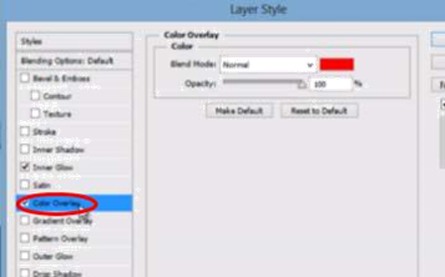
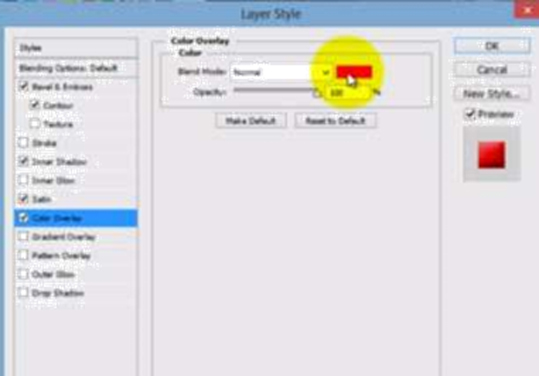
• Berikan warna Color Overlay
(Color Overlay ini memberikan warna pada seluruh yang terkandung pada layer tersebut)
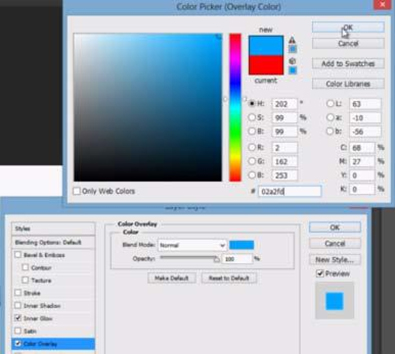
• Ubah warna merah menjadi biru muda


• Berikan efek bayangan dengan Drop Shadow
• Opacity 16%
• Klik OK.
Kita akan efek pada tulisan "CARI GADGET?"
• Aktifkan Layer Button

• Klik "fx"
• Blending Options

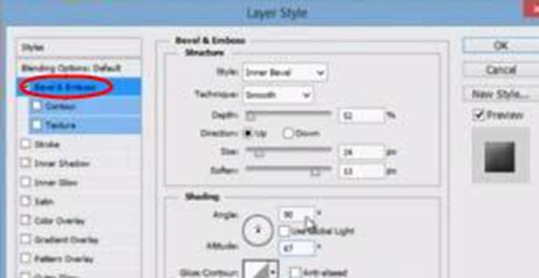
• Bevel & Emboss
• Depth 52%
• Size 24px
• Soften 13px
• Angle 90%
• Unceklist pada Use Global Light
(Use Global Light digunakan jika seluruh Layer Style ingin menggunakan satu Angle yang sama)

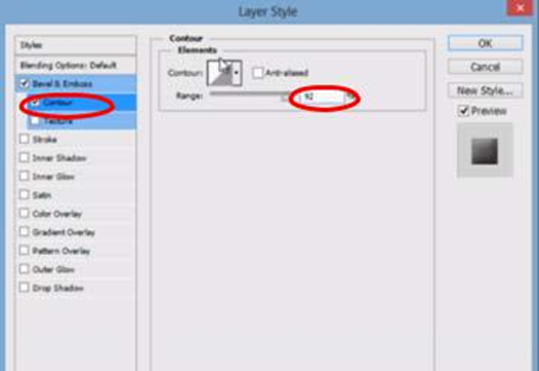
• Contour Range 92%

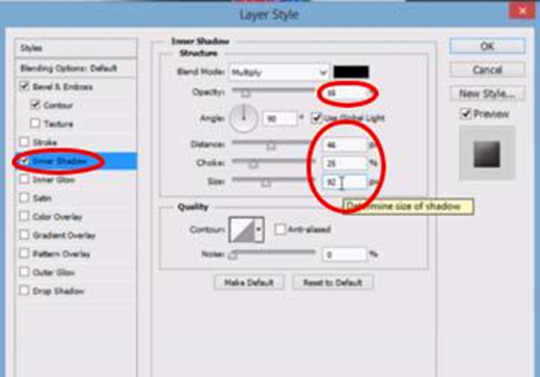
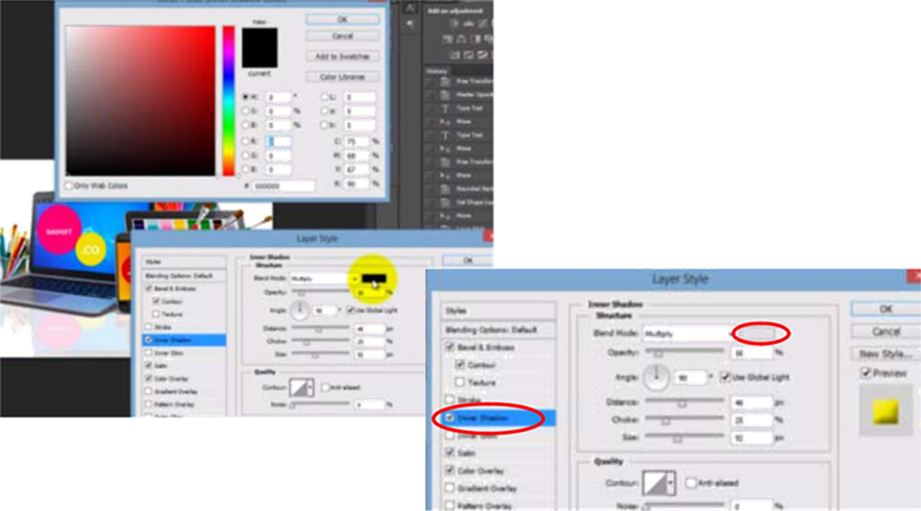
• Inner Shadow
• Opacity 16%
• Distance 46 px
• Choke 25%
• Size 92 px

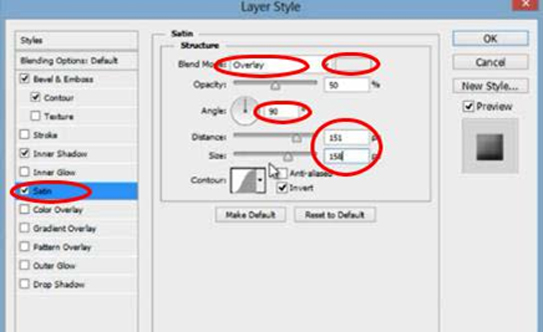
• Satin warna abu-abu
• Blend Mode Overlay
• Angel 90⁰
• Distance 151 px
• Size 158 px

Pada Color Overlay, kita akan memilih warna :
• Pilih warna kuning dengan klik Set Color 158 px

• Arahkan Cursor pada warna yang akan digunakan
• Klik OK


• Inner Shadow kita akan mengubah warnanya menjadi abu-abu
• Klik OK
Untuk menambahkan tulisan seperti yang sudah pernah dijelaskan.
• klik (T) pada Toolbox

• Ketik diluar Button "KLIK DISINI"

Kemudian kita akan memperkecil Font dengan cara :
• Pilih Size Font pada Option Tool
• Blok tulisan

• Opacity 92%

Kita akan pindahkan tulisan tersebut ke dalam Buttom dengan cara :
• Klik Move Tool
• Klik + tahan dan geser tulisan ke dalam Button.

Untuk mengubah Font :
• Aktifkan Layer "KLIK DISINI"

• Pilih font pada Option Tool.

Untuk tulisan "Bagus Murah" akan kita ubah ketebalannya menjadi Regular
• Aktifkan Layer "Bagus Murah"

• Pilih ketebalan Font pada Option Too
• Pilih Regular

Kemudian kita besarkan menggunakan Free Transform dan menekan Shift agar ukuran menjadi proposional.

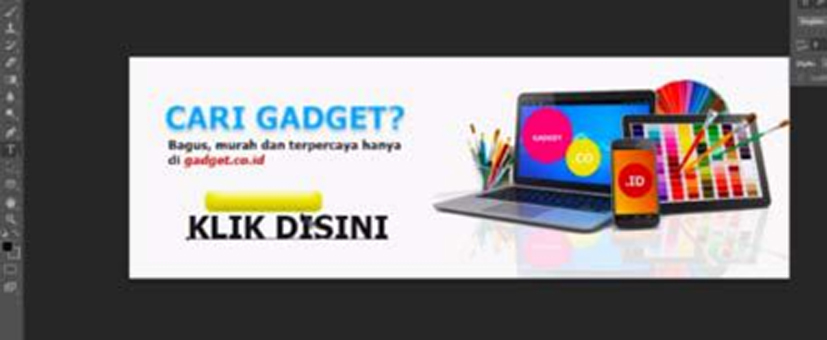
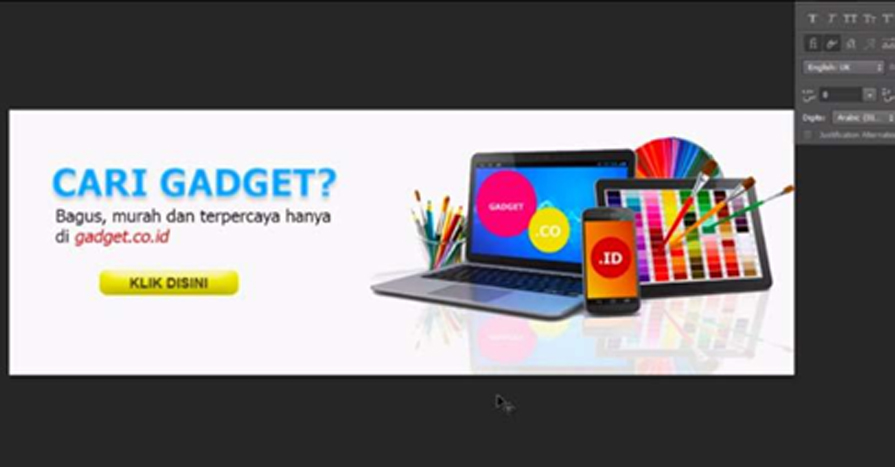
Atur sesuai kebutuhan anda Maka Banner telah selesai kita buat


Tidak ada komentar:
Posting Komentar
Kritik dan saran dari pembaca sangat berguna bagi kami demi perbaikan penulisan maupun isi dari blog ini.
silahkan isi komentar anda!